Случалось ли вам попадать на интересную статью с числами, после прочтения которой вы смотрели на дату публикации и понимали, что здравая и логичная текстовая часть информации опирается на давно неактуальные числовые данные? Мне случалось. Особенно грустно было от того, что меня интересовали числа отдельных показателей Интернета, а они теряют актуальность довольно быстро, и то, что было всего пару лет назад – в 2015-м году уже никак не применимо к 2017-му.
Поэтому я хочу предложить вниманию статистических центров, компаний и прочих аналитиков инструмент, который поможет превратить периодические разрозненные статистические отчёты-статейки в раздел с постоянным или сезонным трафиком, который не нужно будет каждый раз искать через Google или поиск на сайте.
Я предлагаю рассмотреть возможность хранения и обработки информации в Google Drive. Этот сервис постоянно расширяется и обрастает полезными функциями и эстетическими прибамбасами. Как человек, который постоянно пользуется Google Docs и Google Sheets, я время от времени замечаю новшества и удобства, которыми "обрастает" их интерфейс, и сегодня покажу...
1. Обзаведитесь таблицей с данными – соберите необходимые данные в Интернете или получите их от соответствующих отделов и сотрудников вашей компании. В моём случае – это таблица проектов маркетинговой компании «Папоротник». Саму таблицу я вам, разумеется, не открою, но вкратце могу сказать, что мы старательно ведём количественный учёт проектов нашей дружной компании и наших уважаемых Клиентов. В частности, одной из классификаций Клиентов является условная область деятельности – не по КВЭДу, а по собственному списку – по нему и построим сводную таблицу и круговую диаграмму. Надеюсь, учить вас строить сводные таблицы нет необходимости.
2. После того, как диаграмма построена, именована и выкрашена в нужные цвета, нужно её опубликовать для Интернета. Нажимайте на кнопку с тремя точками в верхнем правом углу диаграммы и выбирайте "Publish chart..."
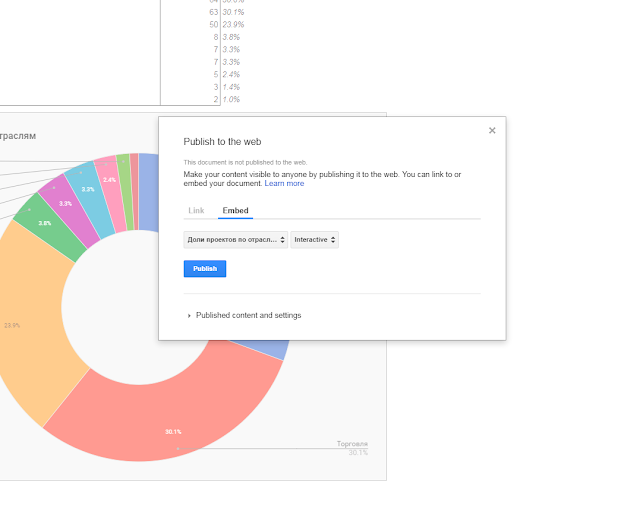
и в полученном окне переключайте с "Link" на "Embed".
Нажимайте кнопку "Publish".
В открывшемся текстовом поле появится уже выделенный и готовый к копированию фрагмент html с фреймом диаграммы.
Обратите внимание на параметр "width" в коде – это параметр, определяющий ширину фрейма, которая зависит от того, каких размеров диаграмма в документе Google. Чтобы в последствии в контенте не появлялись вылезающие за края фреймы или полосы скролла, трансформируйте диаграмму или график в документе так, чтобы его ширина была меньше ширины полосы контента на целевой странице.
Копируйте его и вставляйте в html контента новой постоянной рубрики вашего сайта – "Наши достижения (онлайн)". На таком приятном графике не только отдыхает глаз, но и с пользой перемещается указатель мыши – подведите стрелочку к любой из долей на графике... Да-да, он интерактивный.
Используя такую связку вы получите раздел на сайте, графики (и таблицы) которого будут обновляться "паравозиком" вслед за изменениями, которые будут вносится в таблицу Google Sheets. В этой же таблице вы сможете строить другие выборки и графики.
Такие страницы можно в дальнейшем снабжать "веховыми" заметками в обратном хронологическом порядке и эти обновления в тексте будут индексироваться Google-ом и рейтинг страницы будет поддерживаться на высоком уровне в поисковой выдаче.
Редактировать эту запись я не планирую и хочу верить, что она будет актуальной и через год и через пять лет.
Поэтому я хочу предложить вниманию статистических центров, компаний и прочих аналитиков инструмент, который поможет превратить периодические разрозненные статистические отчёты-статейки в раздел с постоянным или сезонным трафиком, который не нужно будет каждый раз искать через Google или поиск на сайте.
Я предлагаю рассмотреть возможность хранения и обработки информации в Google Drive. Этот сервис постоянно расширяется и обрастает полезными функциями и эстетическими прибамбасами. Как человек, который постоянно пользуется Google Docs и Google Sheets, я время от времени замечаю новшества и удобства, которыми "обрастает" их интерфейс, и сегодня покажу...
как встроить в контент сайта динамический автоматически обновляющийся график
1. Обзаведитесь таблицей с данными – соберите необходимые данные в Интернете или получите их от соответствующих отделов и сотрудников вашей компании. В моём случае – это таблица проектов маркетинговой компании «Папоротник». Саму таблицу я вам, разумеется, не открою, но вкратце могу сказать, что мы старательно ведём количественный учёт проектов нашей дружной компании и наших уважаемых Клиентов. В частности, одной из классификаций Клиентов является условная область деятельности – не по КВЭДу, а по собственному списку – по нему и построим сводную таблицу и круговую диаграмму. Надеюсь, учить вас строить сводные таблицы нет необходимости.
2. После того, как диаграмма построена, именована и выкрашена в нужные цвета, нужно её опубликовать для Интернета. Нажимайте на кнопку с тремя точками в верхнем правом углу диаграммы и выбирайте "Publish chart..."
и в полученном окне переключайте с "Link" на "Embed".
Нажимайте кнопку "Publish".
В открывшемся текстовом поле появится уже выделенный и готовый к копированию фрагмент html с фреймом диаграммы.
Обратите внимание на параметр "width" в коде – это параметр, определяющий ширину фрейма, которая зависит от того, каких размеров диаграмма в документе Google. Чтобы в последствии в контенте не появлялись вылезающие за края фреймы или полосы скролла, трансформируйте диаграмму или график в документе так, чтобы его ширина была меньше ширины полосы контента на целевой странице.
Копируйте его и вставляйте в html контента новой постоянной рубрики вашего сайта – "Наши достижения (онлайн)". На таком приятном графике не только отдыхает глаз, но и с пользой перемещается указатель мыши – подведите стрелочку к любой из долей на графике... Да-да, он интерактивный.
Используя такую связку вы получите раздел на сайте, графики (и таблицы) которого будут обновляться "паравозиком" вслед за изменениями, которые будут вносится в таблицу Google Sheets. В этой же таблице вы сможете строить другие выборки и графики.
Такие страницы можно в дальнейшем снабжать "веховыми" заметками в обратном хронологическом порядке и эти обновления в тексте будут индексироваться Google-ом и рейтинг страницы будет поддерживаться на высоком уровне в поисковой выдаче.
Редактировать эту запись я не планирую и хочу верить, что она будет актуальной и через год и через пять лет.



Комментариев нет:
Отправить комментарий